[Android / Glide] Glide v4 적용
1. 시작하기
- Glide v4 공식 문서(영어)
- 찰스의 안드로이드 - Glide v4 한글 번역
- *(주: 2016년 자료) 장범석님의 개발일지 - Glide 사용법* (feat. 메모리/디스크 캐시 설명)
안드로이드 SDK 요구사항
- 최소 SDK 버전 - Ice Cream Sandwich, 14 이상
- 컴파일 SDK 버전 - Oreo MR1, 27 이상
권한
1 | <uses-permission android:name="android.permission.INTERNET" /> |
의존성
1 | dependencies { |
2. 기본 형태
1 | RequestOptions options = new RequestOptions() |
ImageView의 setDrawableResource(resource)를 부르는 것으로 보임.
- apply에 if문을 적용한 사례
1
2
3
4
5
6
7
8Glide.with(this)
.load(url)
.transition(DrawableTransitionOptions.withCrossFade(factory))
.diskCacheStrategy(DiskCacheStrategy.ALL)
.apply {
if (corner = 0) transfoem(CenterInside(), RoundedCorners(corner.fromDpToPx()))
}
.into(this)
3. Glide 커스텀을 위한(=GlideApp 사용을 위한) AppGlideModule
- 관련 링크
- Glide 공식 API 문서 - AppGildeModule API
- Glide Builder 옵션 설명
Header에 User-Agent property 삽입
GlideApp 생성절차 링크를 따를 것.
4. 비트맵 관련 설정 - RequestOptions
- Glide 공식 API 문서 - RequestOptions API
(1) 주요 옵션
- placeholder(resourceId): 이미지 로딩하는 중에 보여지는 대체 이미지.
- error(resourceId): 이미지를 불러오지 못할 경우 대체 이미지.
- skipMemoryCache(boolean): true 설정 시 캐시를 통하지 않고 이미지 로드.
- override(int width, int height): target의 너비, 높이를 세팅. 이미지 리사이징.
- centerCrop:
default type. 외에 FitCenter, CircleCrop도 있음.
Glide에서 RequestOptions를 Glide.apply()했을 때와 안 했을 때의 이미지 transformation default 값이 다르다. (아래 예시: v4 공식문서 발췌)
→ RequestOptions을 적용하지 않았을 경우 default 값
Glide.with(context)
.load(url)
.fitCenter() // default
.into(imageView);→ RequestOptions을 적용 시 default 값
Glide.with(context)
.load(url)
.apply(new RequestOptions().centerCrop())
.into(imageView);
→ xml에서 scaleType지정하면 그걸로 적용될 것 같은데, 만약 ImageView인데 scaleType을 지정하지 않았을 경우 AUIL와 Glide(RequestOptions적용한 것), Glide(RO 적용 안 한 것) 세 개의 작동이 다를 수 있음.
(2) 참고 옵션
- diskCacheStrategy: 디스크 캐시 전략. 이미지 로드에 사용할 캐시 설정 ALL - DATA와 RESOURCE를 사용하여 원격 데이터를 캐시하고 RESOURCE만 사용하여 로컬 데이터를 캐싱 AUTO - defualt value. NONE - 디스크캐시 사용안함.
- priority: 로드되는 이미지의 우선순위 결정 HIGH, IMMEDIATE, LOW, NORMAL
- fallback: load할 url이 null일 경우 보여줄 대체 이미지. 이게 정의되어있지 않으면 error 이미지를, error 이미지도 없다면 placeholder 이미지로 대체됨.
(3) 예제. DisplayImageOptions와 대응되는 RequestOptions
1 | private DisplayImageOptions mPlaceHolderOption = new DisplayImageOptions.Builder() |
- resetViewBeforeLoading(true)
- cacheInMemory(true) → RequestOptions.skipMemoryCache(false)
- cacheOnDisk → RequestOptions.diskCacheStrategy
- imageScaleType.EXACTLY: 뷰 사이즈에 맞춰서 이미지가 작아짐.
- bitmapConfig → RequestOptions.format(DecodeFormat.PREFER_RGB_565)
Glide’s default: RGB_565RequestOptions.format(DecodeFormat.PREFER_ARGB_8888) - showImageOnLoading / showImageOnFail → RequestOptions.placeholder(drawable) / RequestOptions.error(drawable)
5. Clear
(1) memory 캐시 삭제
1 | // 이 메소드는 메인 스레드에서 호출되어야 한다. |
Glide의 캐시 메모리 영역과 BitmapPool을 정리한다.
단, 모든 메모리를 삭제하는 것은 특히 효율적이지 않으며 버벅거림과 로드 시간 증가를 방지하기 위해 가능한 한 피해야 한다.
(2) disk 캐시 삭제
1 | val isMainThread = Looper.myLooper() == Looper.getMainLooper() |
디스크 캐시의 모든 항목을 지운다.
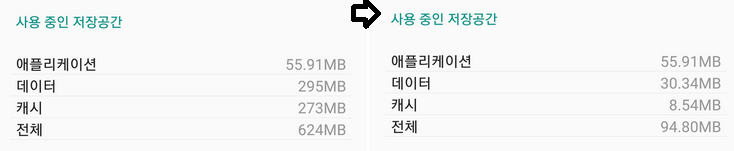
앱에서 실제로 테스트 해보니 캐시메모리의 디폴트 사이즈인 250MB를 채운 후 clearDiskCache()를 호출했을 때 변화는 다음과 같았다.
(Glide 외의 다른 캐시 데이터로 인해 왼쪽 before 사진에서는 250MB보다 약간 오버된 상태이다.)

6. 전환 - Transitions
1 | import static com.bumptech.glide.load.resource.drawable.DrawableTransitionOptions.withCrossFade; |
Glide v4 does NOT apply a cross fade or any other transition by default.
Glide v4 부터는 어떤 transitions 이벤트도 기본값으로 들어가있지 않으므로 필요할 떄 추가할 수 있다. (v3에서는 기본값이 cross fade였음)
7. 리스너 - RequestListener
- Glide 공식 API 문서 -RequestListener API
1 | Glide.with(context) |
만약 Bitmap으로 로딩된 이미지를 얻고자 한다면,
1 | Bitmap loadedImage = Glide.with(context) |
관련링크
[Android / Glide] Glide v4 적용